오늘은 티스토리광고 중 하단에 광고 여러개 넣는 방법에 대해 알아보도록 하겠습니다.
하단에 광고를 여러개 넣기 위해서는 애드센스 광고 설정 중 멀티플렉스 광고를 넣으면 됩니다.
목차
광고 만들기
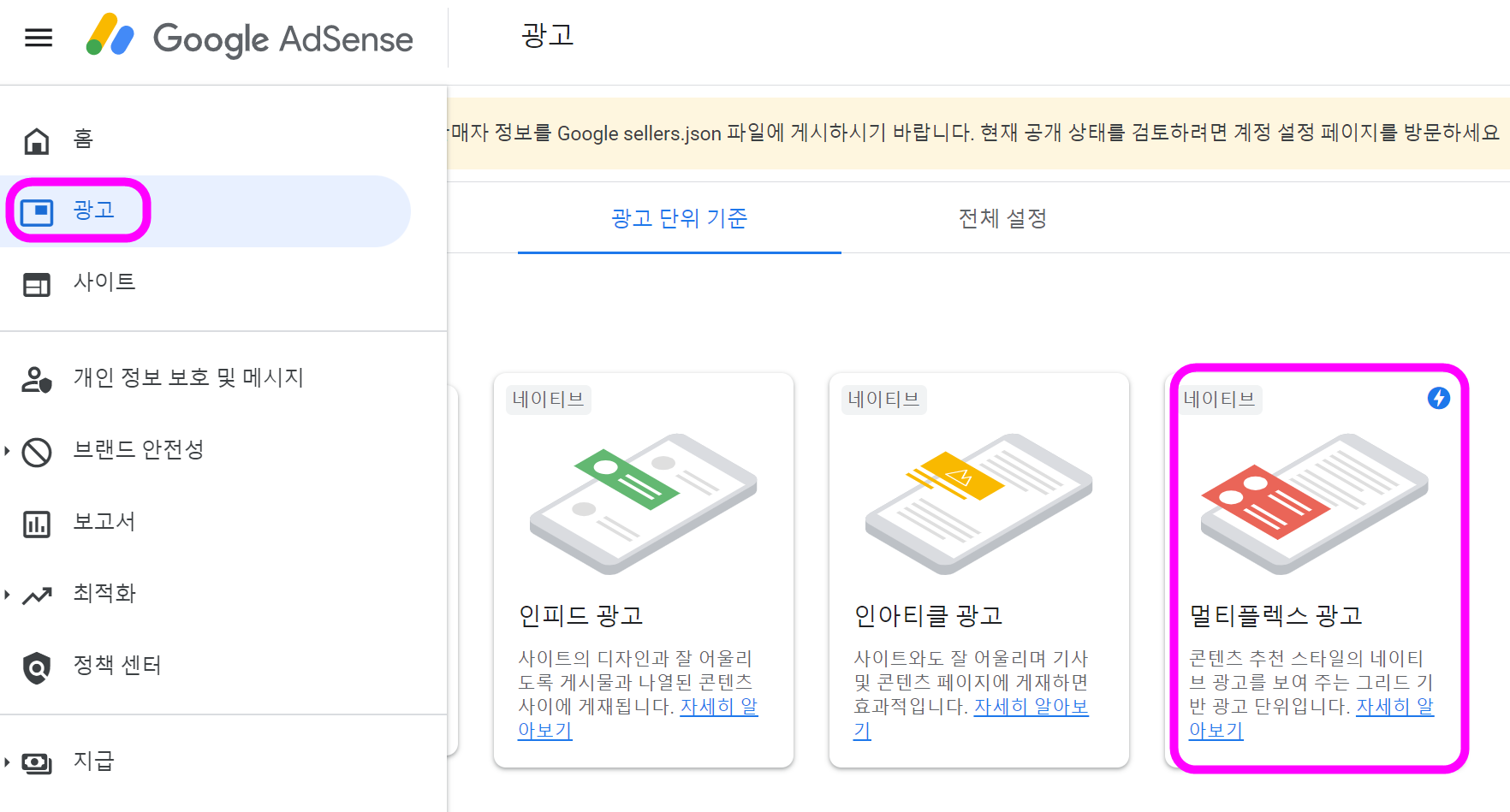
● 구글 애드센스 홈페이지 광고 ▶ 개요 ▶ 멀티플렉스 광고를 선택합니다.

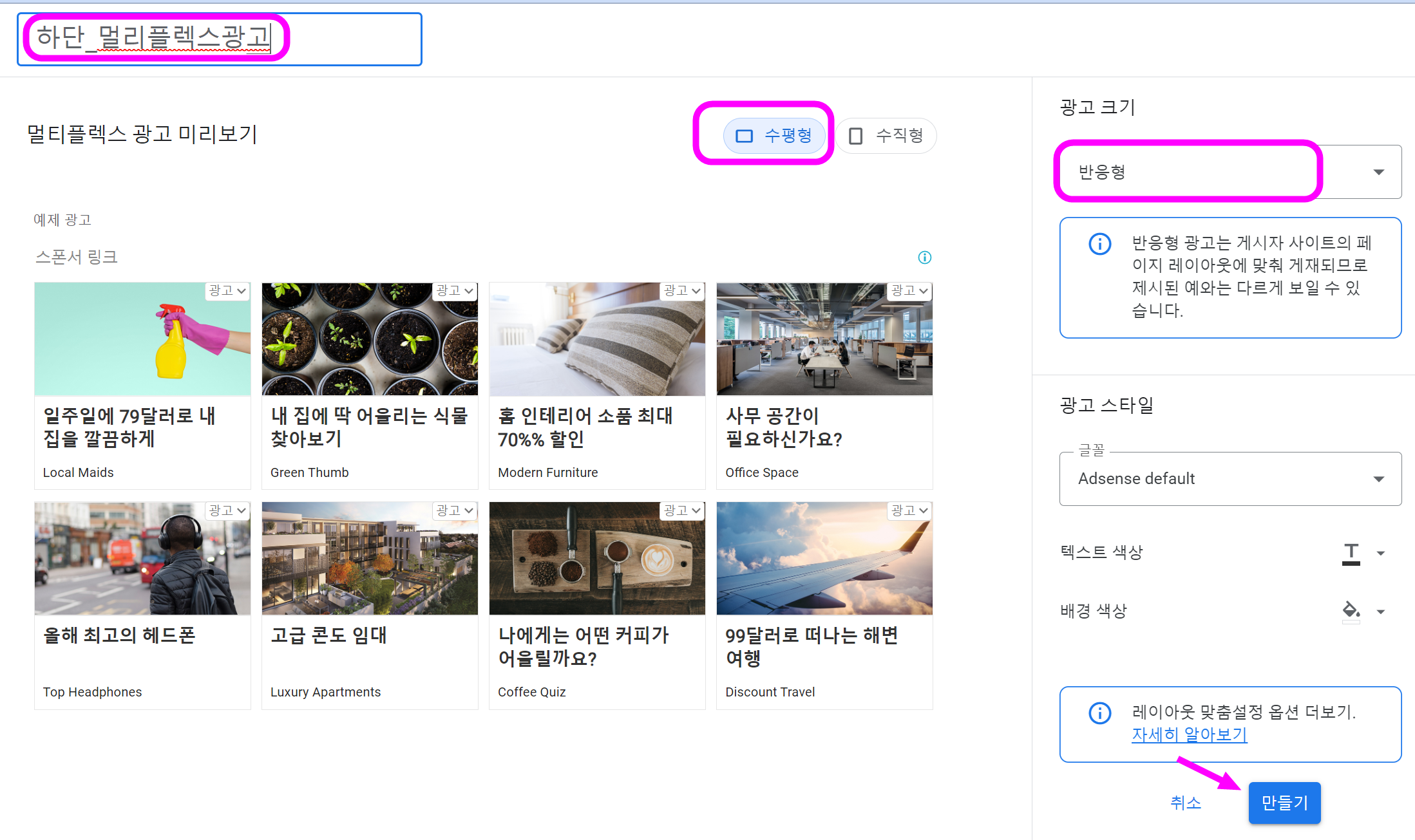
● 광고이름 작성 ▶ 수평형 ▶ 반응형 ▶ 만들기를 합니다.

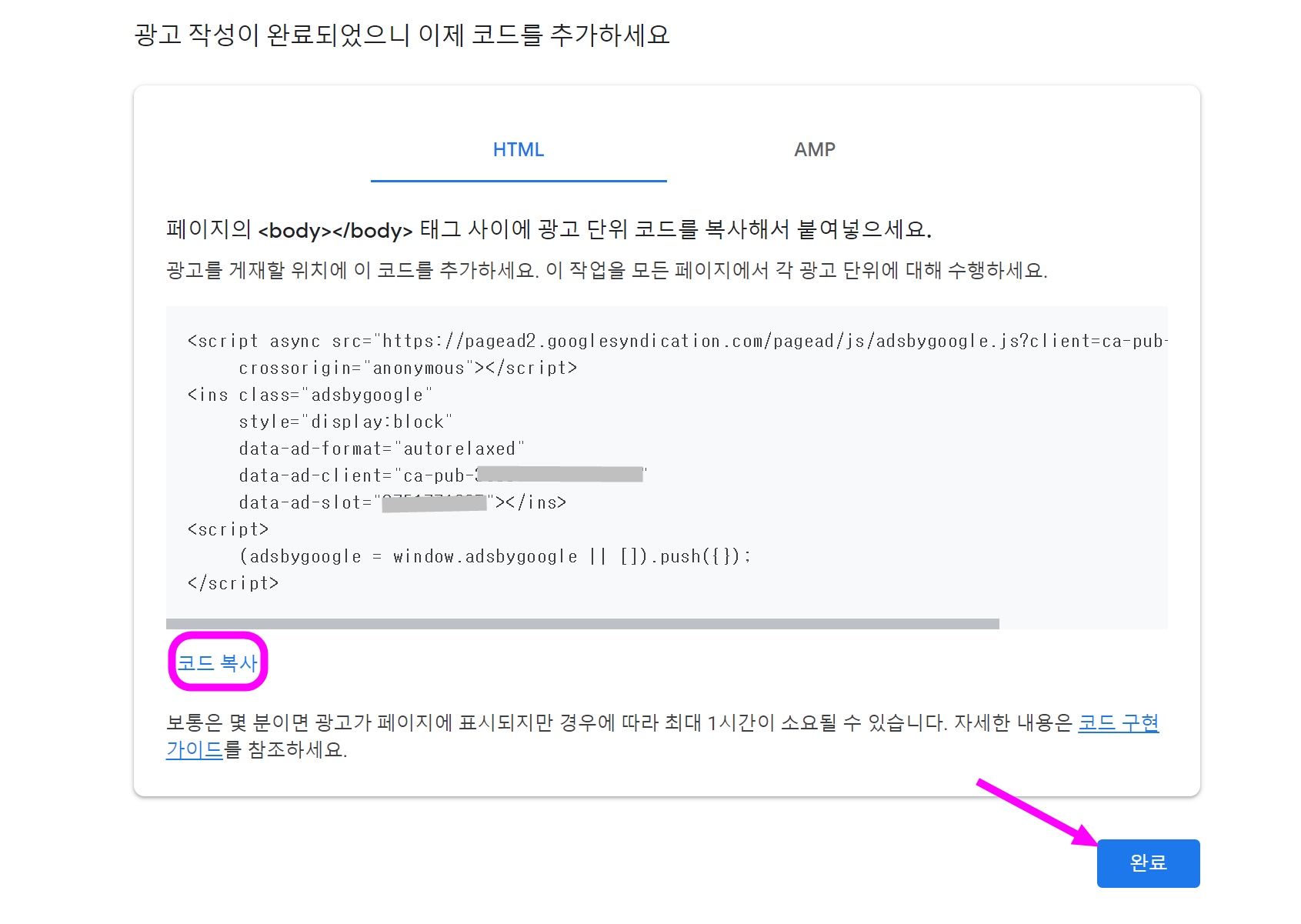
● 코드복사 ▶ 완료 합니다.

스킨편집(html 편집)
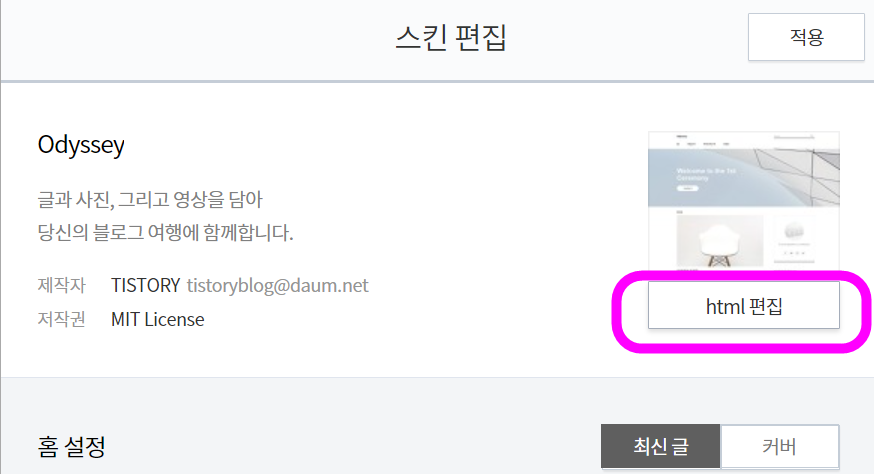
● 블로그관리 ▶ 스킨편집 ▶ html편집을 선택합니다.

● article_rep을 검색한 후, 하단에 광고코드를 붙여넣습니다.

멀티플렉스 광고 tip.
광고 행 및 열 수 지정하는 방법
★ 행 매개변수
data-matched-content-rows-num
★ 열 매개변수
data-matched-content-columns-num
예제 : 5개의 행과 2개의 열
data-matched-content-rows-num="5"
data-matched-content-columns-num="2"
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?
client=ca-pub-○○○○○○○○○○○○○○" ◀ 본인의 코드를 입력하세요~
crossorigin="anonymous">
</script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-○○○○○○○○○○○○○" ◀ 본인의 코드를 입력하세요~
data-ad-slot="○○○○○○○○"> ◀ 본인의 코드를 입력하세요~
data-matched-content-rows-num="5"
data-matched-content-columns-num="2"
data-matched-content-ui-type='image_stacked"
data-ad-format="autorelaxed" ></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
○○○○부분은 본인애드센스 ca-pub 번호와 slot 번호를 입력하면 됩니다.
광고 행 및 열 수 모바일과 데스크톱 다르게 설정하는 방법
모바일에서는 4행 1열, 데스크톱에서는 2행 2열로 광고단위가 생성됩니다.
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
멀티플렉스 광고 텍스트로 설정하는 방법
아래의 내용만 htlm 멀티플렉스 광고의 해당위치에 추가하면 됩니다.
data-matched-content-ui-type="text"

설정 후, 2~30분이 지나면 본인의 글에 게재된 멀티플렉스 광고를 확인 할 수 있습니다.
반응형
'티스토리설정' 카테고리의 다른 글
| [무효트래픽 이의신청서]애드센스 무효 트래픽 문제로 인해 현재 계정에서 광고 게재가 제한되고 있습니다. 10일만에 광고게재 (0) | 2023.06.14 |
|---|---|
| 티스토리 목차를 모바일 연동하기 : 휴대폰에서도 편리하게 목차보기 (1) | 2023.05.22 |
| 이미지에 테두리 적용하기(오디세이스킨 기준) (0) | 2023.05.10 |
| [티스토리 만들기편]티스토리로 시작하는 부업, 손쉽게 시작하는 방법과 팁 알려드립니다. (0) | 2023.05.09 |
| Ads.txt 상태 찾을 수 없음 하루만에 해결하는 꿀팁 (2) | 2023.04.21 |
